Hello guys, if you want to know how you can improve your website speed, responsiveness and visual stability then this post is just for you, because here we will talk about the core web vitals in SEO and what are the ranking factors of it.
We will cover the topic in following ways:
- What is core web vitals?
- Why core web vitals are important?
- Core web vitals SEO impact
- Core web vitals ranking factors
- Core web vitals optimization
- Tools to measure core web vitals
- Conclusion
What is core web vitals?
Core web vitals is SEO are the standard metrices by the google which helps the developer and site owners to understand the user experience on a webpage.
Core web vitas consists of three metrics based on which it decides the webspeed, user experience and content stability.
Why core web vitals are important?
Google considers a good user experience of a webpage from many factors like mobile friendliness, safe browsing, security(https) etc out of which core web vitals are the most important ones. Core web vitals is one of the over 200 ranking factors hence it becomes crucial for every marketer and developer to give their attention to these metrics in order to improve their website's user experience and their position on the search engine result page.
Core web vitals SEO impact
The websites which have webpages of poor user experience gets low value in the core webvitals. While the pages with higher user experience receives higher core web vitals scores. Pages with better user experience will get more satisfied visitors as a result the chances of returning to the website is higher which will ultimately converts into sales or revenue. Hence the core web vitals not just improving the user experience but also it improves your ranking on the search engine result page.
Core web vitals ranking factors
We can break down core web vitals ranking factors into 3 major factor.
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
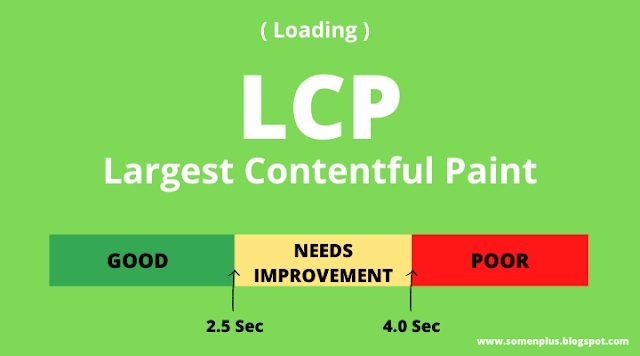
Largets Contentful Paint (LCP)
Largest contentful paint (LCP) is said to be how much time it takes to load a page when an actual visitor click on the link. In other words the actual time between, when the user click on the link to the fully loaded content of the webpage.
Many pagespeed metrics like TTFB and first contextual point (FCP) don't focuses form user point of view, while on the other hand LCP focuses on what really matters from user point of view.
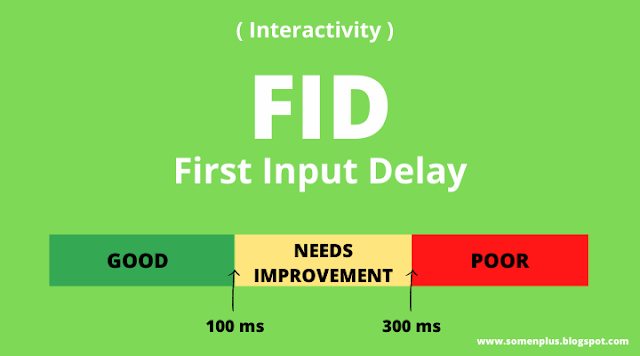
First Input Delay (FID)
First Input Delay (FID) is used to measure the time taken by the user to interact with the webpage. Those interactions can be choosing an option from the menu, clicking on the site navigation link etc. Technically, FID is the actual time that usually a user take to do some action on the webpage. But for the website like news or blogposts FID is not considered that much, because for these websites the user interaction is only scrolling down, zoom in and zoom out.
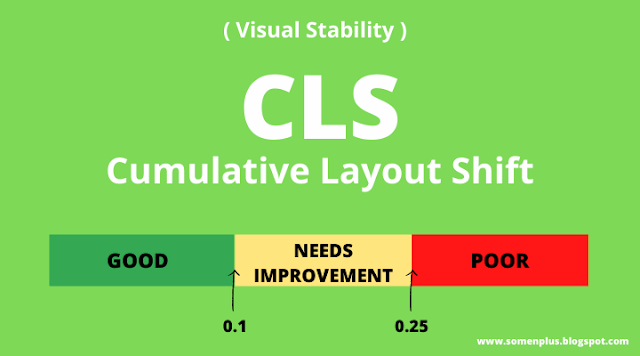
Cumulative Layout Shift (CLS)
If you reload the webpage then an unexpected movement of content occurs if this happens on your site then your website has poor CLS. This issue happens because of the DOM elements which are dynamically added to the webpage.
Having poor CLS is not good for any website, let's suppose you have an e-commerce website and when someone visits your website to purchase a product 'A' but because of the poor CLS the user by mistake purchased the product 'B' which will ultimately leave you a bad review and discourage the new visitors to visit your site.
Core web vitals optimization
LCP Optimization
- Optimize the images used in the webpage, use the image which are JPG2000, SVG, PNG or WebP format.
- Optimize the CSS and javascript, well in this can you can hire a developer who can optimize and minimize the code files for you.
- Reduce the initial server response time for that you can upgrade your hosting plan, optimize your server, use a CDN or reduce the usage of third party plugins, tools and libraries.
- If you have implemented client-side-ranking(CSR) on the website then make sure the javascripts are well optimized again here you can take the help of the developer.
FID Optimization
- Minimizing and optimizing the CSS and javascripts.
- Minimize the use of third party scripts like analytics, heatmap etc which can negatively impact the FID.
- Use a browser cache it will help your website to load the content faster.
CLS Optimization
- Use a fixed size attributes dimensions for images, GIFs, infographics etc because this way browser will know exactly how much space this element will take on the webpage.
- If you are using ads in your website make sure to have some reserve space otherwise the ads will suddenly appear in between the contents by pushing them down.
Tools to measure core web vitals
- Google pagespeed insights
- Google search console
- GTmetrix
Conclusion
While optimizing your website just keep in mind about the core web vitals. It will not only just improves the website's performance but also improves the user experience of the website. If you face any problem while optimizing the website, it's a good practice to hire a developer because a developer not just optimize your website it will save your lots of efforts and time as well.